Content delivery networks (CDN) provide a more streamlined and faster delivery method than the standard internet, drastically reducing load time and improving the end user experience. As CDNs are more and more popular in these days, here is a review of content delivery network provider CDN77.
During the last month, CDN77.com, has upgraded its servers significantly. Let’s have a quick look at the results.
Technology
The nature of delivering web content requires the servers to be both fast in responding to requests and to be able to cover huge bandwidth peaks. That is the reason why all the CDN77 infrastructure relies on fast SSD disks only and links to backbone network via two 10 Gbps ports for each of almost 30 nodes.
Setting up
The process of setting things up was surprisingly easy. Enter your domain name + the subdomain name that will be used to serve the cached content and you are ready to go. Since CDN77.com uses so called pull cache, you don’t have to upload anything. Servers will reach to your domain themselves.
During the process we learned that there is something called “origin” this is your server that hosts the website data for let’s say http://example.com. Then you create a subdomain, let’s say cdn.example.com and point its DNS entries to the CDN77 IP address. This means whoever will ask for let’s say cdn.example.com/image.jpg will be pointed to CDN77 “edge server” (the one closest to the visitor) and the edge server will automatically reach to http://example.com for the image file image.jpg. The visitor does not see that the image was loaded from a different location, but should see a difference in loading time.
Does it work?
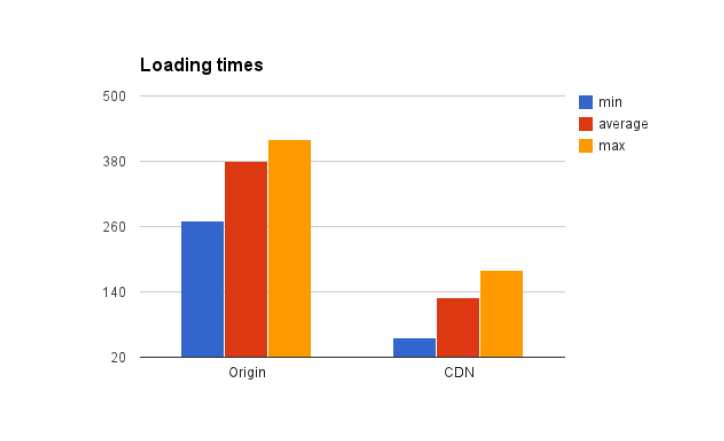
We tested the service with few experimental microsites HTML page with text, images, CSS and JavaScript files, just like any other webpage, and measured the loading times via developer extensions in browsers.
Without the CDN set up, we have waited 380 ms for the page to load in average, mostly because the images took long to download and for few CSS files, the server took time to even start sending the data. The response time was quite stable and varied from 270 to 420 ms. Server was not under load.
With the CDN set up, for the first request, we got 400 ms response time and were surprised. Only after then we realized it is the pull cache system for the first request, the data were not cached yet and the CDN server needed to ask our origin server for all the files. Then, right for the second try, the page was loaded in 70 ms! Once cached, the times varied from 55 to 180 ms and averaged around 130 ms.
A great surprise came when testing from a remote location. We asked a friend in Asia to load the test page and without a CDN, his loading times average exceeded 1200 ms! That’s because his request needed to cross many many nodes on its way to our datacenter in North America. With CDN77, our friend measured similar times as we did with CDN set up. That was because CDN77’s nodes are spread all around the world and our friend’s request did not have to travel to North America, it was served from an Asian CDN edge server.
Summary
We have seen stable 60% drop in loading times for the whole web page. The difference got more significant when more files were linked, bigger images added or visitors from other parts of the world were asked to load the page. It is also safe to assume that heavy load on the server would show even bigger gap between the power of our server and the power of a CDN network.
Using some sort of content delivery mechanism seems to be essential today for almost any website, big or small.