1. How to Make an HTML5 iPhone App [Tutorial]
You’ve been depressed for like a year now, I know. All the hardcore Objective-C developers have been having a hay-day writing apps for the iPhone. You might have even tried reading a tutorial or two about developing for the iPhone, but its C—or a form of it—and it’s really hard to learn.
I don’t want to say that you should give up on the objective: you can get it eventually. But in the meantime, there is something else that you can do. You can create a native app that lives with all the other apps, and for the most part, it’s going to be a pitch-perfect imitation. You can do this with the skill set you probably already have: HTML(5), CSS, and JavaScript. I’ll show you how to create an offline HTML5 iPhone application. More specifically, I’ll walk you through the process of building a Tetris game.
2. HTML5 Apps: Positioning with Geolocation [Tutorial]
[Tutorial]
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!
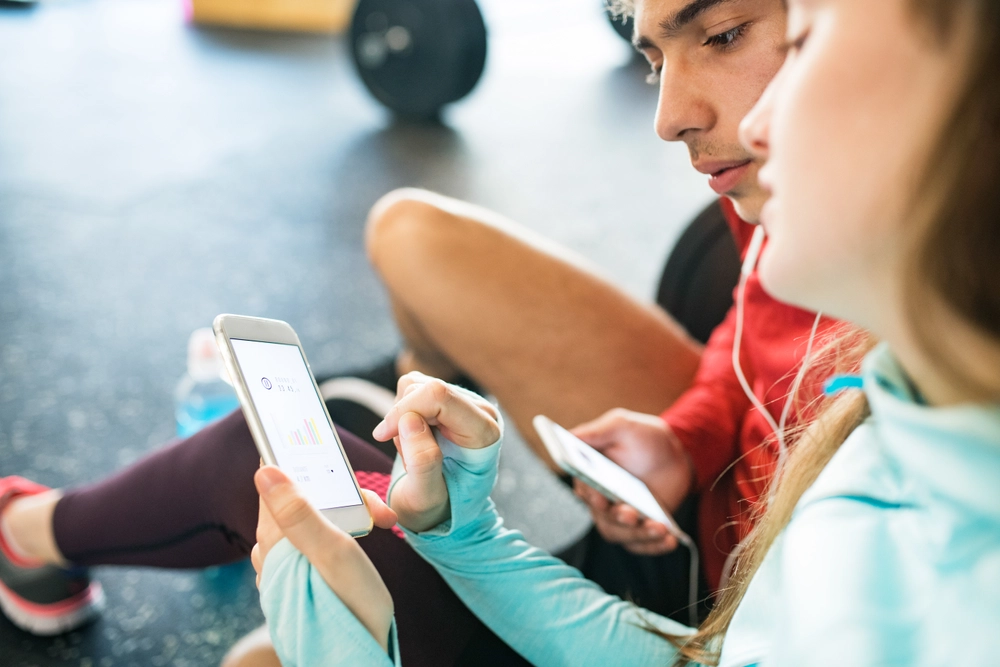
Three years ago, the smartphone “boom” was still an uncertain possibility. Today, we are surrounded by a society of smart phone addicts who live as if their lives cannot continue without instant, mobile access to the web, e-mail, and apps for every occasion. Mobile devices have come a long way in just three short years, and now support a wide range of useful features beyond making phone calls. For location-challenged individuals like myself, geolocation is one of the most useful additions. Many iPhone and Android devices have been fitted with GPS hardware that can produce reliable geographical data, and in this article we will discuss the geolocation capabilities of HTML5.
3. Beginning iPhone and iPad Web Apps: Scripting with HTML5, CSS3, and JavaScript [Book]
This book will help you join the thousands of successful iPhone App developers without needing to learn Objective-C or the Cocoa touch APIs. If you want to apply your existing web development skills to iPhone and iPad development, then now you can. WebKit’s support for HTML5 means any web developer can create compelling apps for both the iPhone and the larger-screen iPad.
Beginning iPhone & iPad Web Apps takes you through the latest Mobile Web Standards as well as the specific features of the iPhone and iPad. You’ll learn about WebKit and Mobile Safari, HTML5 and CSS3, Vector Graphics and Multimedia support. You’ll discover the built-in hardware features of the iPhone and iPad and how best to take advantage of them.
The market for web apps for the iPhone and iPad is expanding rapidly. You’ll want to know about all the advantages, and Beginning iPhone & iPad Web Apps is the perfect starting point.
4. Web Development for Mobile: GTUG Talk at Google [SlideShow]
5. Building iPhone Apps with HTML, CSS, and JavaScript: Making App Store Apps Without Objective-C or Cocoa [Book]
It’s a fact: if you know HTML, CSS, and JavaScript, you already have the tools you need to develop your own iPhone apps. With this book, you’ll learn how to use these open source web technologies to design and build apps for the iPhone and iPod Touch on the platform of your choice-without using Objective-C or Cocoa.
- Device-agnostic mobile apps are the wave of the future, and this book shows you how to create one product for several platforms. You’ll find guidelines for converting your product into a native iPhone app using the free PhoneGap framework. And you’ll learn why releasing your product as a web app first helps you find, fix, and test bugs much faster than if you went straight to the App Store with a product built with Apple’s tools.
- Build iPhone apps with tools you already know how to use
- Learn how to make an existing website look and behave like an iPhone app
- Add native-looking animations to your web app using jQTouch
- Take advantage of client-side data storage with apps that run even when the iPhone is offline
- Hook into advanced iPhone features — including the accelerometer, geolocation, and vibration — with JavaScript
- Submit your applications to the App Store with Xcode
This book received valuable community input through O’Reilly’s Open Feedback Publishing System (OFPS).

















2 Responses
Thanks for some very useful articles.
Kind regards Rudi
Appsmakerstore
Learn HTML5 quickly on http://itunes.apple.com/in/app/designmobileweb/id486198804?mt=8