1. Lightview  by Nick Stakenburg
by Nick Stakenburg
Lightview was built to change the way you overlay content on a website.
- Clean: Designed to compliment your content.
- Fast: Smart image preloading.
- Easy: Customizable without having to know CSS.
- Rounded: Adjustable rounded corners, no PNG images required.
- Smart: Content resizes to always fit on your screen.
- Slideshow: One button slideshow.
- Works on all modern browsers.
2. Lightbox Gone Wild! By Chris Campbell
In user interface design, a modal window (sometimes referred to as a modal dialog) is a window that blocks input to other windows. It has to be closed before the user can continue to operate the application and are frequently an element of Multiple Document Interface (MDI) applications or desktop applications like Windows or OS X. One of their purposes is to prevent the software from being operated in an ambiguous state.
3. jQuery lightBox plugin by Leandro Vieira
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
lightBox is a plugin for jQuery. It was inspired in Lightbox JS by Lokesh Dhakar.
4. FancyBox
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.
- Can display images, HTML elements, SWF movies, Iframes and also Ajax requests
- Customizable through settings and CSS
- Groups related items and adds navigation.
- If the mouse wheel plugin is included in the page then FancyBox will respond to mouse wheel events as well
- Support fancy transitions by using easing plugin
- Adds a nice drop shadow under the zoomed item
5. Shadowbox
Shadowbox is a web-based media viewer application that supports all of the web’s most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
6. ThickBox 3.1
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal
7. Slightly ThickerBox
Slightly ThickerBox is a modification of Cody Lindley’s Thickbox script. I modified it for use on my Jason’s Toolbox Redesign. The modifications allow the script to generate “Previous Image” and “Next Image” links. The result is that you can use Slightly ThickerBox to create image galleries. In addition, you can create groups of galleries by setting a “rel” attribute on the links. (I also moved the Caption and Close link to the top and made the script case insensitive.)
8. FancyZoom meet jQuery
This works with any html (images, text, headings, flash). The only caveat is it doesn’t currently work with AJAX. Whatever you want to zoom to must be html already on the page. Below are several examples. Width and height of zoom box are configurable through optional setting or css
9. Facebox v1.3
Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.
10. NyroModal v2 jQuery Plugin
Designers seem to like using modal windows more and more, as they provide a quick way to show data without reloading the entire page. It’s easy to use and easy to design.
The big problem I experienced with every plugin I tried either using Prototype/Scriptaculous or jQuery is the customization. They say you can do whatever you want simply but that’s not fully true. The default CSS works fine, but most of time it’s a mix between required elements and optional. That mean you have to be very careful when editing it.
The other problem is the animation. That’s the worst point. I never found one plugin allowing to redefine easily the animations.
11. PIROBOX EXTENDED V.1.0 – jQuery plugin
 12. PrettyPhoto
12. PrettyPhoto

prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes and ajax. It’s a full blown media lightbox.
It is very easy to setup, yet very flexible if you want to customize it a bit. Plus the script is compatible in every major browser, even IE6.
It also comes with useful APIs so prettyPhoto can be launched from nearly anywhere (yes, that includes Flash)!
13. Litebox
Litebox is a modified version of Lightbox v2.0 created with one thing in mind, size reduction. Litebox utilizes the 3kb javascript library moo.fx in association with prototype.lite, giving us the basic tools we need to make this work and you the ability to expand.
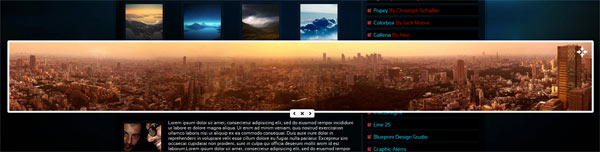
14. ColorBox
A light-weight, customizable lightbox plugin for jQuery 1.3, 1.4, and 1.5
- Supports photos, grouping, slideshow, ajax, inline, and iframed content.
- Lightweight: 9KB of JavaScript.
- Appearance is controlled through CSS so users can restyle the box.
- Behavior settings can be over-written without altering the ColorBox javascript file.
- Can be extended with callbacks & event-hooks without altering the source files.
- Completely unobtrusive, options are set in the JS and require no changes to existing HTML.
- Preloads background images and can preload upcoming images in a photo group.
- Written in jQuery plugin format and can be chained with other jQuery commands.
- Generates W3C valid XHTML and adds no JS global variables & passes JSLint.
- Released under the MIT License.
- Tested In: Firefox 3+, Safari 3+, Opera 9+, Chrome, Internet Explorer 6, 7, 8, 9.